很多人寫前端,工具也百百種,很多人用Sublime Text,同事有人用 Visual Studio Code,
在台灣大學資訊系統訓練班聽過了彭彭老師用記事本(神手)及台灣人寫出來的notpad++。
然而 在這裡我選用的是 Adobe 的 brackets
原因是 免費/中研院選用/Adobe的軟體好看/及時預覽/第一次上課就教這個
也要謝謝 台灣大學資訊系統訓練班 黃安聖 老師的啟蒙受課
安裝前往brackets
安裝 Chrome實現及時預覽功能
安裝過程 下一步*n
 開啟畫面長這樣
開啟畫面長這樣
在桌面新建一個資料夾當作專案名稱,不免俗地叫它HTML
開啟它 檔案>>開啟資料夾(不要選到開啟檔案)
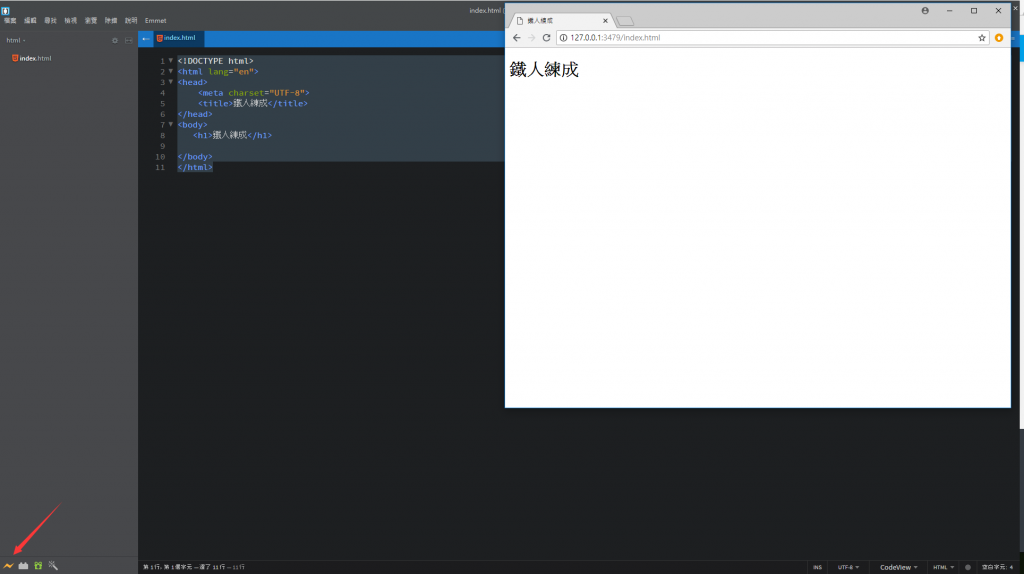
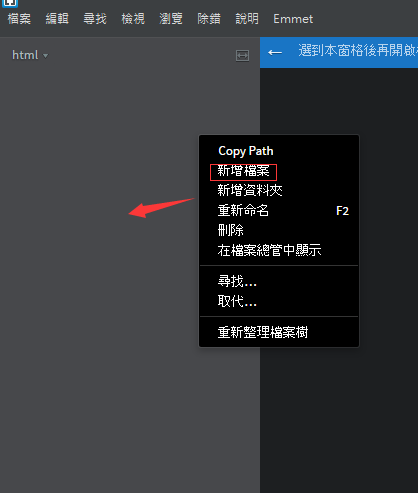
新增檔案 開啟寫入以下 並且用 CTRL+S 將它儲存成index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鐵人練成</title>
</head>
<body>
<h1>鐵人練成</h1>
</body>
</html>
點選左下的閃電鳥 第一個網站就這樣完成了